Wat is een landingspagina?
Een landingspagina of bestemmingspagina is een pagina op je website, waarop een bezoeker terechtkomt na het klikken op een zoekresultaat in een zoekmachine, een marketing-e-mail, een online-advertentie enzovoorts. Meestal is het doel van deze pagina om conversie te genereren: de bezoeker wordt omgezet in een lead of gaat direct tot een aankoop over.
Let op: Een landingspagina heeft altijd maar één conversiedoel. Bedenk dus eerst goed welk doel de pagina heeft. Wanneer je het conversiedoel van de pagina hebt bepaald, kun je de landingspagina daarop inrichten.
Waar moet een landingspagina aan voldoen?
Om ervoor te zorgen dat de bezoeker die op de landingspagina terecht komt inderdaad tot de gewenste conversie overgaat, moet de landingspagina aan een aantal elementen voldoen:

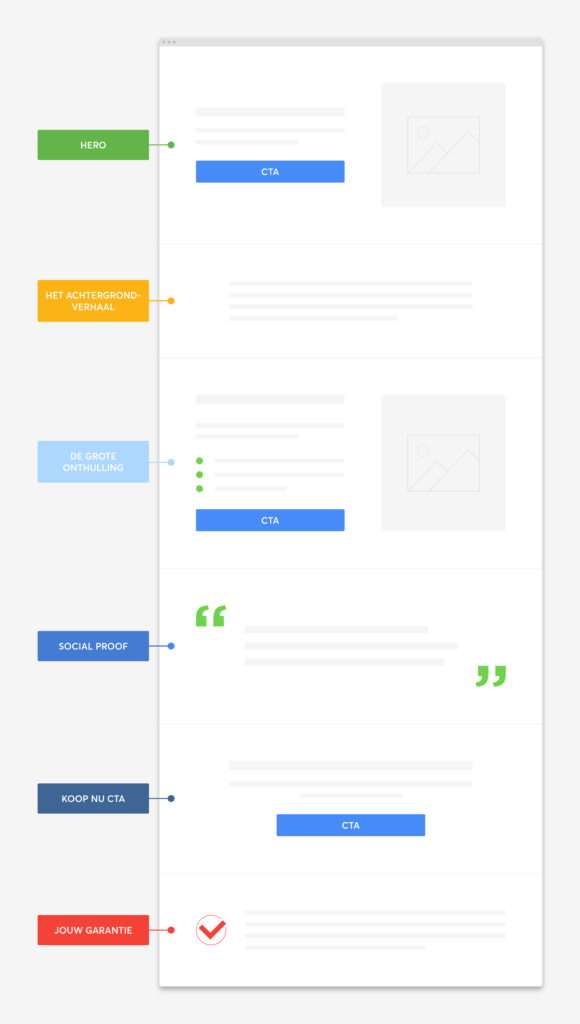
1. De Hero
Het eerste element op je landingspagina noemen we de ‘hero’. Dit gedeelte van de pagina bestaat uit 4 onderdelen:
- Een kop: hierin beschrijf je het product of de dienst en noem je de waardepropositie van dit product of deze dienst.
- Een intro: hierin specificeer je de waardepropositie. Maak duidelijk welk probleem jouw dienst oplost en hoe je dit doet.
- Een afbeelding: de afbeelding moet een toevoeging zijn op de tekst en het product of de dienst en de waardepropositie visualiseren. Voor een dienst kan het soms lastig zijn een geschikte afbeelding te vinden, een illustratie kan dan uitkomst bieden.
- Een knop: geef een knop waarop de bezoeker kan klikken om tot conversie over te gaan. De knop moet een call-to-action bevatten, bijvoorbeeld: ‘Vraag een offerte aan’ of ‘Maak een afspraak’.
Soms zijn al deze elementen opgenomen in één schermvullende afbeelding (de hero-image), maar dat hoeft niet.
2. Het achtergrondverhaal
In dit gedeelte verplaats je je in jouw bezoeker en de uitdagingen waarvoor hij staat of de problemen die hij heeft. Je legt uit hoe jouw product of dienst een probleem van de bezoeker kan oplossen. Vertel ook waarom juist jouw bedrijf dit product of deze dienst aanbiedt en waarom de bezoeker het product of de dienst bij jou moet afnemen.
3. De grote onthulling
Als het goed is heb je nu de aandacht van je bezoeker getrokken. In de derde sectie volgt de ‘onthulling’. Je legt zo concreet en helder mogelijk uit wat de dienst of het product inhoudt. In dit gedeelte geef je antwoord op eventuele resterende vragen en som je de voordelen van jouw product of dienst op. Maak ook duidelijk wat de voordelen zijn als ze het product bij jou kopen of de dienst bij jou afnemen (ten opzichte van een eventuele concurrent). Onder deze opsomming plaats je dezelfde knop met CTA als in de hero.
4. Social Proof
Een aantal bezoekers heb je waarschijnlijk al overtuigd − zij klikten al op de eerste of de tweede knop met CTA. Toch zijn er altijd nog een aantal bezoekers die je nog zult moeten overtuigen. Dit doe je door ‘social proof’. Laat positieve reacties van eerdere klanten zien, bijvoorbeeld in de vorm recensies.
5. Koop nu CTA
We zijn nu bijna onderaan de pagina beland. In deze sectie herhaal je de waardepropositie die je in de kop hebt gepitcht, maar deze formuleer je net even anders. Voeg eventueel een subkop toe waarin je aangeeft waarin je een gevoel van urgentie creëert. Dit doe je bijvoorbeeld door aan te geven waarom de bezoeker het product of de dienst vandaag nog moet bestellen. Voeg vervolgens dezelfde knop met CTA toe als in de hero.
6. Jouw garantie & voorwaarden
In de laatste sectie licht je toe welke garantie bezoekers krijgen als ze het product of de dienst bij jou afnemen. Geef hierbij ook de voorwaarden aan waaronder je werkt en de eventuele beperkingen van je dienstverlening of je product.